Web siteleri genellikle fotoğraflardan grafiklerden oluşur. Ancak günümüzde bilgisayar oyunlarından tanıdığımız 3 boyutlu nesneleri web sitelerinde de görmeye başladık. Etkileşimli grafikler, 3 boyutlu nesneler olarak webde yerini alıyor. Burada bir kavram karmaşasına neden olmayalım. Sinemalardaki 3d gözlüklerden bahsetmiyoruz. Mimari ve mutfak çizimlerinde olduğu gibi nesnelerin gerçeğe benzer şekilde modellenmesinden bahsediyoruz.
Pekala neden bahsettiğimiz anlatmak yerine gösterelim. Şu örneklere sırasıyla bakalım:
Önce sizin kullandığınız web gezgini bu geziye hazır mı bakalım?
http://www.doesmybrowsersupportwebgl.com/
Cevap olarak kocaman YAY ise devam edelim. Değilse aşağıdaki örnekleri göremeyeceksiniz.
Lütfen modern bir browser diyelim Google Chrome indirin ücretsiz kullanın.
http://www.google.com/chrome?hl=tr
En Etkileyici Örnek Modellenmiş İnsan
http://alteredqualia.com/three/examples/webgl_materials_skin.html
 Mouse ile hareket ettirin.
Mouse ile hareket ettirin.
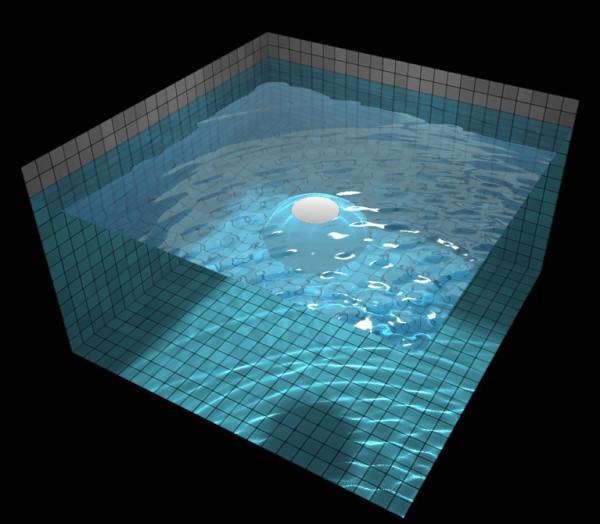
Canlı Su
http://madebyevan.com/webgl-water/ 
Güneş Sisteminde Gezin
http://www.trf-egal.de/weka/x3dom/index.xhtml#
Akvaryumda balıkları izleyin
http://webglsamples.googlecode.com/hg/aquarium/aquarium.html
Balık sayısını, ortamı değiştirebilirsiniz.
Çimenleri sol üstten arttırın
http://webglsamples.googlecode.com/hg/field/field.html
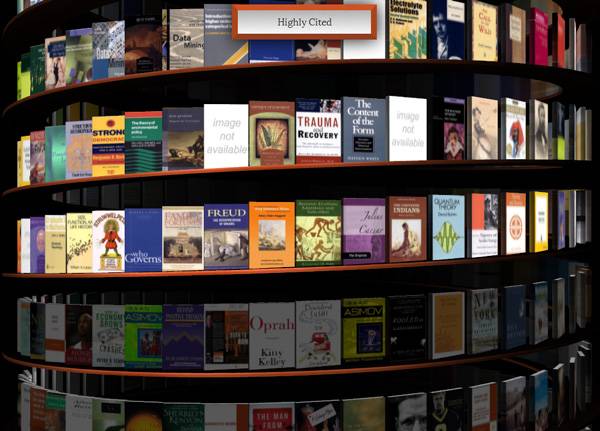
Google, En Çok Satan Kitaplar WebGL Kütüphane Tasarımı
http://workshop.chromeexperiments.com/bookcase/

Mouse ile sağa sola çevirin. Kitabı açın bakın. Dilerseniz kitapta tıklayınca daha detaylı bir sayfaya gidebiliyorsunuz. Dilerseniz kitabın solundaki QR kodu telefonunuz ile çekip o kitabı inceleyebilirsiniz. Gördüğünüz gibi gelecek WebGL’e doğru kayıyor.
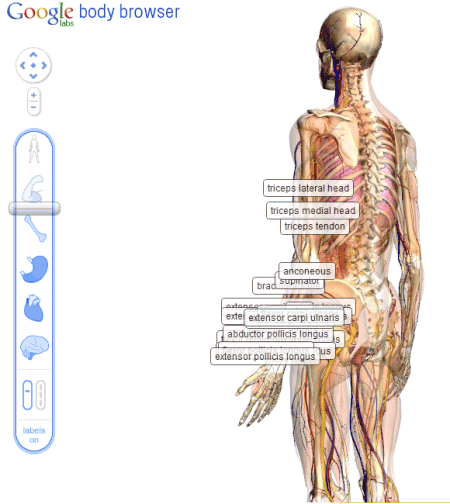
Google Body Browser
Google’un duyurduğu en ileri örnek ise bir insan vücusunu damarları, sinirleri, kasları, kemikleri ile ek bir şey yüklemeden webde izlemeyi büyütüp küçülterek detaylı görüntülemeyi sağlayan uygulamasıydı. Bu yazı yazılırken Google Labs içinden üçüncü bir firmaya devredildiği şeklinde sayfalarla karşılaştık. Dileriz kamuya açık kalır. (Yine de alternatifi olan bir webgl için http://www.biodigitalhuman.com/)
Çünkü çok başarılı bir örnekti. Aşağıda örnek görsele bakabilirsiniz.

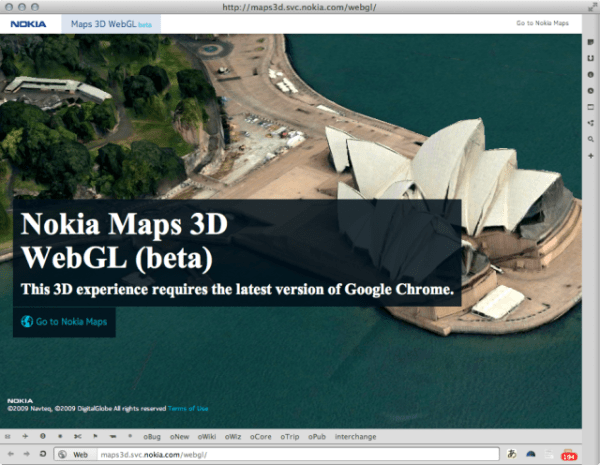
Nokia’nın 3d dünyası da görülmeye değer. Yine hiçbir şey yüklemeden şu sayfaya tıklayıp bakın. http://maps3d.svc.nokia.com/webgl/

Mesela Amerika’da, Newyork’da binalar ve ağaçlar siz eğim verdiğinizde anında gerçek gibi karşınıza geliyor. Google Earth’de görmüştük evet ama bu gördüğünüz eklentisiz programsız doğrudan WEBGL.
WEBGL’i destekleyen şirketler hangileri tahmin edelim? Evet, Khronos www.khronos.org adlı konsorsiyumda Apple, Google, Nvidia, Mozilla, Opera, Sony gibi büyük şirketler var. Niye Microsoft yok? Takdirinize bırakıyorum. Internet Explorer ilk çıktığı günden beri webin ayakbağıdır bana soracak olursanız.
Google’un Chrome web tarayıcısı şu anda bu teknolojiye dahili olarak destek veriyor. Aşağıdaki örnekler de güzel.
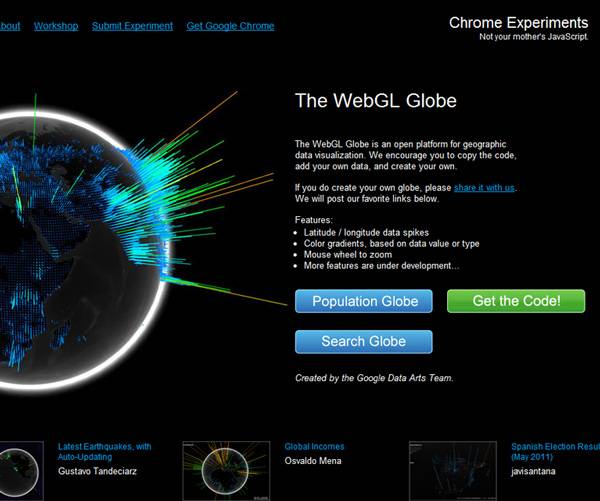
Globe
http://www.chromeexperiments.com/globe
Proje ve kaynak kod sitesi: http://code.google.com/p/webgl-globe/ Ne işe yarar.
Dünya çapında veya ülke çapında gösterilmek istenen verileri çubuklarla gösterir karşılaştırma sağlar.
ARABALAR
Sanırım Bayılacaksınız! Aşağıdaki örnek inanılmaz keskin detayda 🙂
http://helloracer.com/webgl/

Kullanırken yön tuşları ile hareket boşluk fren ve enter kamera değişimi.
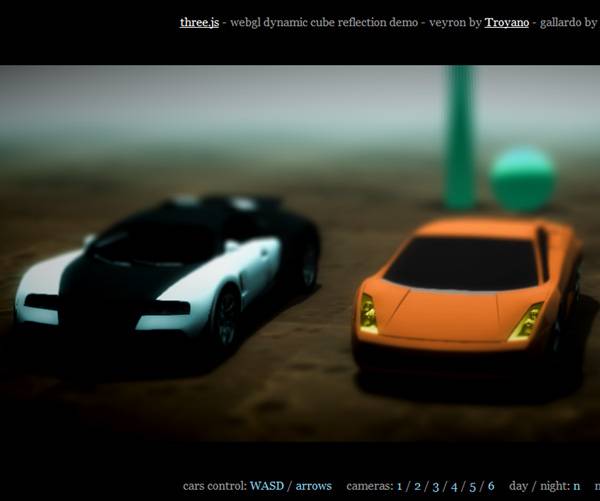
İKİ ARABA
http://alteredqualia.com/three/examples/webgl_cars.html

Arabaların birisini klavyedeki yön tuşları ile diğerini ise W(ileri) A(sola) D(sağa) S(geri) kullanabilirsiniz. 1-6 arası rakamlar kamera açısını değiştirir.
Bunlar gibi pek çok güzel örnek Google’ın sponsorluğunda yayınlanıyor inceleniyor. Özellikle şu site işinize yarayacak: http://www.chromeexperiments.com/tag/webgl/
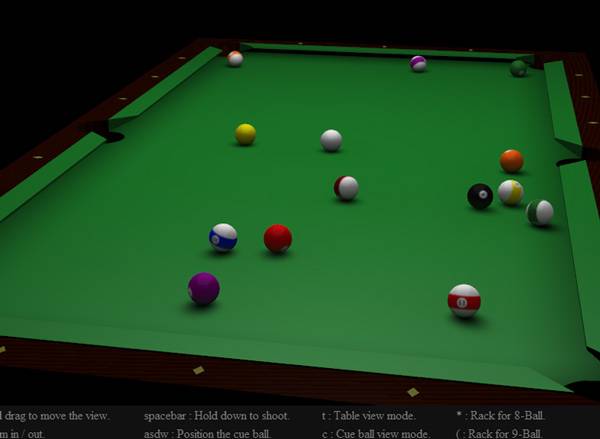
BİLARDO

http://o3d.googlecode.com/svn/trunk/samples_webgl/o3d-webgl-samples/pool.html
Boşluk tuşuna basılı tuttukça daha sert vurur. T masadan görüntü. Mouse ile topa bakış açısı döndürülür.
Demir Toplarda Yansıma Örneği
http://mrdoob.github.com/three.js/examples/webgl_materials_cubemap_balls_reflection.html
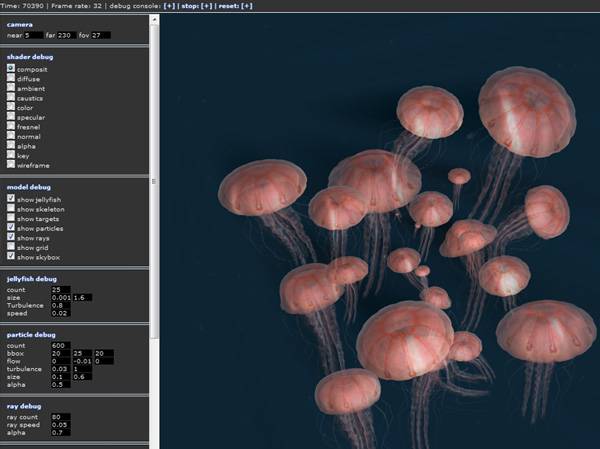
Denizanaları

Denizanalarının sayısı ve özelliklerini değiştirmek için üstteki menübara tıklayın solda açılan ayarlarla oynayın.
Angry Birds

http://chrome.angrybirds.com/
Bilmeyen kaldı mı? Bu popüler oyunu web tabanlı ve Google Chrome’da oynanabilir kılan yine WEBGL.
Collectibles Painter / Elbise Giydirme Boyama Oyunu
http://webglsamples.googlecode.com/hg/collectibles/index.html
Arazi Oluşturma
http://chandler.prallfamily.com/webgl/terrain/
Teknik yapım ve açıklama: http://chandler.prallfamily.com/2011/07/dynamic-terrain-without-heightmaps/
Bulutlar
http://mrdoob.com/lab/javascript/webgl/clouds/
Eh artık hep birlikte “Yaşasın WEBGL!” diyoruz değil mi? 🙂
ANINDA NESNE OLUŞTURMA IŞIKLANDIRMA ÖRNEĞİ
http://madebyevan.com/webgl-path-tracing/
Diğer Örnekler
http://code.google.com/p/webglsamples/
Dalgalanan ve poligonlardan oluşma insan yüzü
http://labs.jam3.ca/wp-content/uploads/2011/07/index.html
Rutt-Etra-Izer
http://www.chromeexperiments.com/detail/rutt-etra-izer/?f=
TEKNİK KISIM
Online bir render sayfası örneği olarak yapılabilecekleri kavrama adına şu sayfaya bakmalı: http://www.iquilezles.org/apps/shadertoy/
ADOBE FLASH MI (STAGE 3D) HIZLI, WEBGL Mİ?
http://www.airtightinteractive.com/news/
WEBGL NEREDEN ÖĞRENİLİR?
Mozilla WebGL Geliştirici Rehberi
https://developer.mozilla.org/en/WebGL
Khronos Organizasyonu Ana Sayfa
https://www.khronos.org/registry/webgl/specs/1.0/
Learning Webgl
http://learningwebgl.com/blog/?page_id=1217
http://learningwebgl.com/cookbook/index.php/Main_Page
WEBGL FRAMEWORKLER
http://www.khronos.org/webgl/wiki/User_Contributions#WebGL_solar_system_formation
WEBGL Wikipedia Sayfası:
http://en.wikipedia.org/wiki/WebGL
Diğer Güzel Örnekler:
http://alteredqualia.com/
http://www.oampo.co.uk/labs/fireflies/
MICROSOFT WEBGL’E KARŞI
Microsoft güvenlik sebepleriyle olaya uzak duracağını açıklıyor. http://blogs.technet.com/b/srd/archive/2011/06/16/webgl-considered-harmful.aspx
Hackerların bir siteye DoS atak tarzında saldırırken ellerinde donanıma doğru giden bir araç olduğunda sonucun kötü olabileceğini düşünüyor. Burada grafik kartı oluyor donanım çünkü görüntülerin anında işlenişi bu anlama geliyor. Binlerce saldırganın aynı nesneyi görüntüleme çabası karşısında serverlar durabilir mi? Kullanıcıların OEM tabanlı donanımları yeterince güvenli mi?
Elbette Activex denilen teknolojiyi düşündükçe üstünde durulmalı, ancak böyle bir teknolojiyi kenara koymak için mantıklı değil. Daha çok ticari bir rekabet bahanesi gibi duruyor. http://www.maximumpc.com/article/news/microsoft_slams_webgl_considers_it_harmful
Yine Internet Explorer için şöyle bir çözüm önerilmiş http://iewebgl.com/
SON SÖZ

Bu örneği özellikle sona sakladım. Sabırlı okurlarım için. Şu ana dek yapılmış en olağanüstü WebGLçalışma.
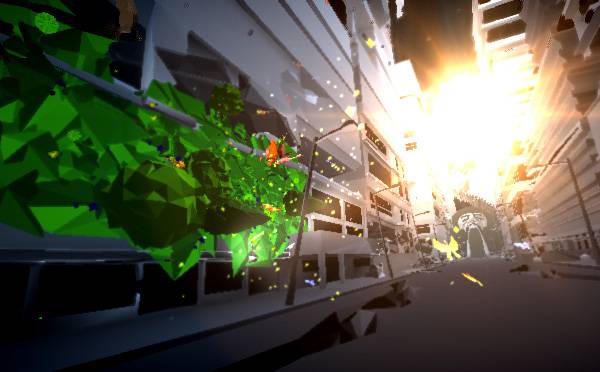
RO.ME
Nasıl Yapılmış?
İşte burası çok önemli çünkü gerçek bir klavuz. Görüntülerde kullanılan modeller, kütüphaneler kodlar yöntemler. Müthiş bir yol gösterici kaynak
Gerisi size kalmış. Geliştirici iseniz deneyin, tasarımcı iseniz, bu imkanın da webin bir parçası olduğunu fark edin. Konuyu zaten duymuş ama yeni bir şeyler eklemek istiyorsanız, lütfen yorum yazın. Bu yazıyı yazmak hazırlamak ve araştırmak oldukça zamanımı aldı. Sizlerin fikirlerini duymak isterim.
Kendi sitelerinde bu konudan bahsetmek isteyenler lütfen sadece bir paragraf alarak bu yazının adresine link versinler 🙂 Teşekkürler.
Not: Güzel örnekler buldukça bu yazıya ekliyorum.
EKLER
Güzel örnekler buldum geçen zamanda…
Modelleri şaşırtıcı kısa bir demo (Alcatraz Azathioprine)
http://azathioprine.digisnap.bplaced.net/index.html
Gezegen ve Astroitler
http://www.spacegoo.com/solar_system/
Oyun Kartları ve insan model
http://www.spacegoo.com/cards2/
Parçacıklar
http://www.nihilogic.dk/labs/worlds_of_webgl/
Uzaylı modelleme
http://www.plsw.net/gnomwgl.htm













Artık internet projeleriyle ilgili düşünmüyorum. Bütün fikirlerim başkaları tarafından uygulanıyor…
Bu site içerisinde bayağı bir örnekleri var. Geleceğin web teknolojileri. http://www.chromeexperiments.com/
Süleyman Bey, harika bir yazı olmuş. Yolu eninde sonunda internete çıkan herkes için kesinlikle oldukça önemli ve heyecan verici bir konu, çok araştırdığınız aşikar.
Günlük kullanımda uygulamalar çıkmaya başladıkça internet daha eğlenceli hale gelecek.
Yazınız bu konuda güzel bir referans. Teşekkürler.
özellikle 3 boyutlu görüntüler beni hasta ediyor .
“”Cevap olarak kocaman YAY ise devam edelim. Değilse aşağıdaki örnekleri göremeyeceksiniz.
Lütfen modern bir browser diyelim Google Chrome indirin ücretsiz kullanın.””
Güncel sürümleri ile Opera Chrome Firefox üçlüsünden kocaman bir NAY aldım. Ya da başka bir deyişle NAYNAYNAY 😀
IE desen kullanmıyorum zaten.
Napıcaz peki biz bu durumda?
İlerde her site 3d olcak galiba .
Güncel sürümleri ile Opera Chrome Firefox üçlüsünden kocaman bir NAY aldım. Ya da başka bir deyişle NAYNAYNAY 😀
IE desen kullanmıyorum zaten.
Napıcaz peki biz bu durumda?
Merhaba Webgl ve JS ile hazırladığım 3d web sitesi test yayınına başladı
siteyi http://3dprof.com adresinden inceliyebilir,
diğer işlerimizi video kanalımızdan izleyebilirsiniz,
https://www.youtube.com/channel/UCPUGXbmhDC62lAvul3j3ogg
Saygılarımla