Google web site yayıncılarına AMP hakkında önerilerde bulunuyor. Sayfanın cep telefonunda çok hızlı açılması, görsellerin sıkıştırılıp 4G kotanızı bitirmemesi AMP’nin getirdiği en büyük yenilikler. Ama reklam geliri düşüyor diyen de var.
Ekranı kaplayan reklamların, üyelik isteyen tam ekran kutuların, minicik yazıların, kodların, yüklenmeyen sayfaların sonu demek aynı zamanda.
AMP adlı yeni standart, webin ergonomik kullanımı için olmazsa olmaz oluyor. Web siteniz varsa ve Google aramalarında SEO açısından da öne çıkmak istiyorsanız bu yazı işinize yarayacaktır.
AMP bir kısaltma, açık hali Accelerated Mobile Pages (Hızlandırılmış Mobile Sayfalar)
Gördüğümüz gibi anahtar kelime “HIZ”. Mobil kullanıcılarının %48’inin hızlı açılmayan sitelere tekrar girmek istemediği yönünde istatistikler var.
Okuyucu hızlı okunan kolay kullanılan sayfa istiyor.
ÖNEMLİ NOT: Aman dikkat bu responsive tasarım değil. “Benim sitemin zaten mobil teması var. Bana lazım değil” demeyin. Artık her sitenin neredeyse, mobile uygun otomatik boyutlanan site arabirimi var. Ama bu yeni bir şey.
AMP Projesinin ana sayfası:
https://www.ampproject.org/tr/
AMP Kısa Tanıtım Videoları
https://www.youtube.com/watch?v=j1amNrJi9sM
Google uzmanından daha teknik bir anlatım.
Google Youtube AMP Kanalına abone olmak veya videoları izlemek isteyebilirsiniz.
https://www.youtube.com/channel/UCXPBsjgKKG2HqsKBhWA4uQw/videos
Worpdress Sitenize AMP Nasıl Kurulur?
Sitenizin AMP versiyonunu hemen oluşturabilirsiniz.
- Eklentimiz AMP Plugin (Automattic geliştirici)
https://wordpress.org/plugins/amp/
Türkçe: https://tr.wordpress.org/plugins/amp/
Bu eklenti oldukça hızlı gelişiyor. Zamanla daha da iyi olacaktır. Yüklediğinizde Google sizin AMP desteğinizi fark ediyor. Arama sonuçlarında sizin bu adresinizi kullanıyor. Yani masa üstü bilgisayardan giren farklı, mobil telefondan giren farklı içerik görüyor.
İncelemeniz için örnek:
Normal sayfa
https://www.gunesintamicinde.com/uc-kitap-yazdim-hiper-super-luper-bob-ikiden-uce-biraz-tuhaf-bir-kitap/
AMP sayfası
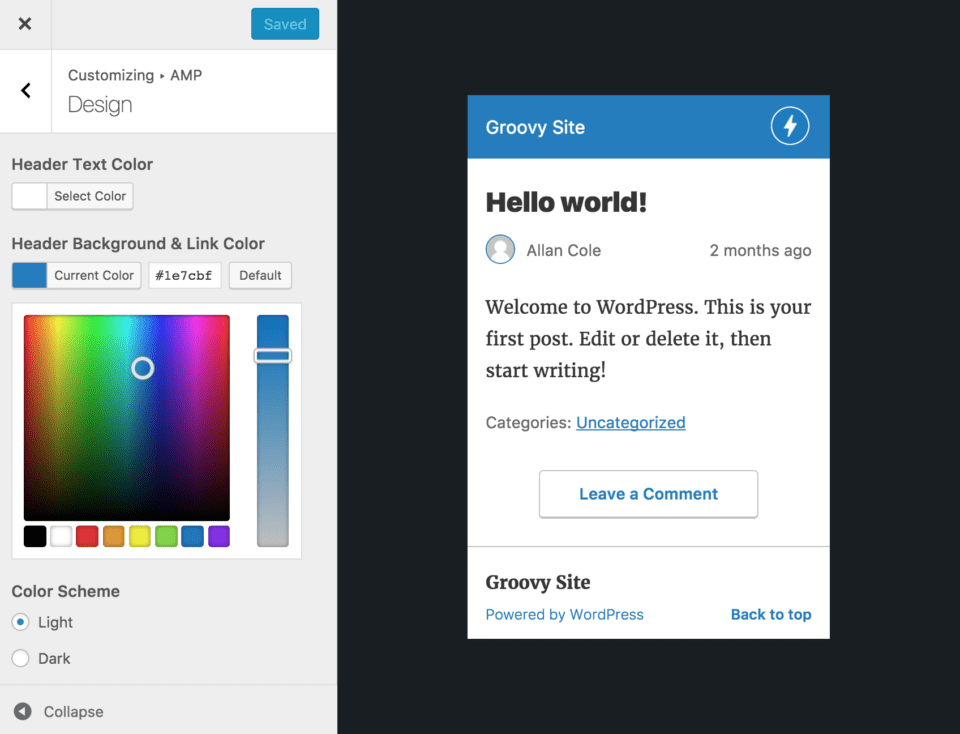
https://www.gunesintamicinde.com/uc-kitap-yazdim-hiper-super-luper-bob-ikiden-uce-biraz-tuhaf-bir-kitap/amp - Eklenti kurulunca sitemize göre özelleştime için WordPress yönetim panelinde Görünüm menüsü altında AMP seçerek renkleri nelerin görünüp görünmeyeceğini seçebilirsiniz.

- İkinci eklentimiz ise AMP for WP – Accelerated Mobile Pages
İlkinin eksiklerini kapatıyor daha çok ayar sağlıyor ve onunla birlikte kuruluyor tek başına değil.
https://wordpress.org/plugins/accelerated-mobile-pages/
Bu ikinci eklenti tamamen kişisel bir seçim, kurmak zorunda değilsiniz güzel özellikler ekliyor. Testlerim sürüyor. Zamanla farklı AMP eklentileri çıkabilir ve ek özellikler verebilir.
https://wordpress.org/plugins/search/amp/ adresine ara ara girip en çok indirilen eklentilere bakmakta fayda var. Siz bu yazıyı okuduğunuzda yazdığım tarihten geçen zamana göre değerlendirme yapın lütfen. - Bu ikinci eklenti kurulunca WP yönetim panelinde soldaki menüde altlara yeni bir AMP başlığı açıyor. Başlığa tıklayınca çok sayıda ayar veriyor.
* Mesela kendi Google Adsense reklamlarınızı ekleyebilirsiniz.
* Yorumlar sayfaya eklenir.
* Yazar kutusu gelir.
* Sayfanın en üstünde görünmesini istediğiniz site logosunu seçebilirsiniz.
* Aynı şekilde ana sayfa olarak bir yazınızı seçebilirsiniz.
* Google Analytics izleme kodu ekleyebilirsiniz.
* 3 Design / Tasarımdan birini seçebilirsiniz. Ben 3. yü sevdim.
* Sayfanın altına gelecek sosyal medya paylaşım linklerini değiştirebilirsiniz.
* Önerilen web sitenize ait sosyal medya hesaplarını ekleyebilirsiniz.
* Translate sayfasında AMP sitenizi Türkçeye çevirebilirsiniz.
* Mobile Redirection önemli. Google dan arayarak gelenler dışında cep telefonu ile gelen tüm okurlarınızın AMP sayfalarına yönelmesini sağlar.
* Menü eklemeyi unutmayın. Sol üstte üç çizgi ile çıkan menü için WP yönetim paneli menüler bölümünde AMP için görüntülenecek menüyü seçiniz.
SÜREKLİ CEP TELEFONU İLE KONTROL ETMEDEN BİLGİSAYARLA NASIL ÇALIŞILIR?
Ama sayfanızın nasıl görüneceğini her cihazdan görmek için kolay bir yol var. Sayfa adresinin sonuna /amp eklemek yeterli.
www.siteadresim.com/makalem sayfa adresiyse
www.siteadresim.com/makalem/amp
AMP sayfa oluyor.
Eklentileri kurduk ve kendimize göre ayarladık diyelim. Oldu mu peki, sitenin eksiklerini hatalarını nasıl kontrol edeceğiz?
AMP DOĞRULAYICI / VALIDATOR
https://validator.ampproject.org/
Sayfasına gidip en üste URL alanına yazdığınızda istediğiniz web sayfasının AMP uygunluğunu denetleyebilirsiniz.
Google da bir AMP doğrulama sayfası sunuyor.
https://search.google.com/search-console/amp
Google Webmaster TOOLS VE AMP
Google Webmaster Araçları site sahiplerinin kullanması gereken önemli bir merkez.
AMP çalışmalarınızın başarısını ölçmek için Google ile çalışmak lazım.
Örneğin
https://www.google.com/webmasters/tools/accelerated-mobile-pages?hl=tr&siteUrl=https://www.gunesintamicinde.com/
bu adreste son kısımda kendi web site adresinizi yazdığınızda (benim site adresimi silip) karşınıza AMP analizi gelecek.
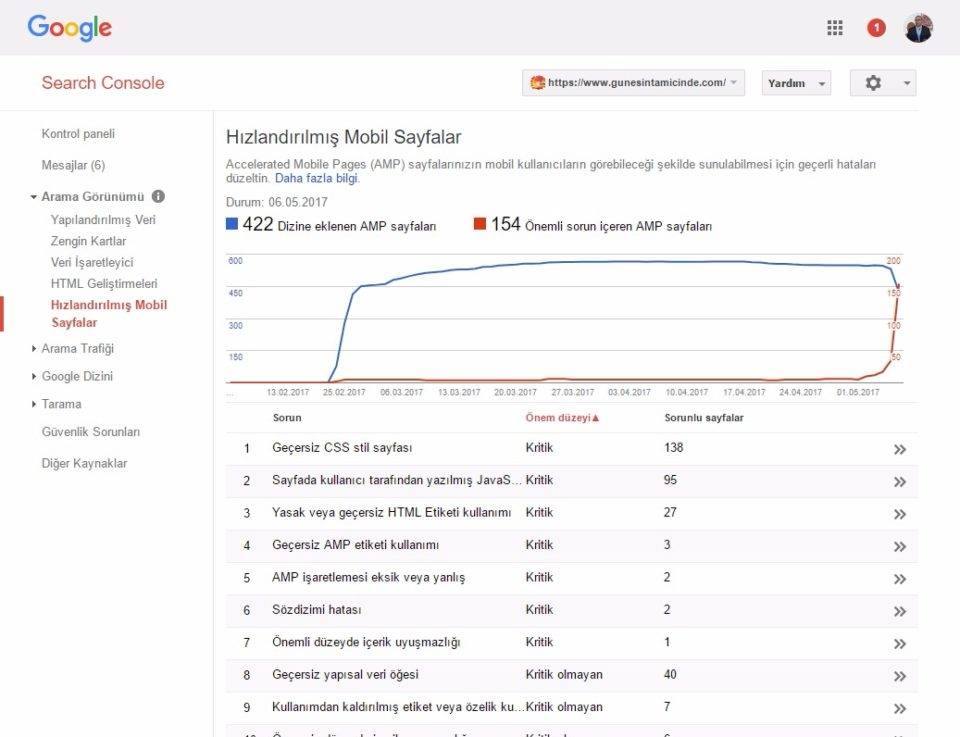
Tabloda kaç sayfanızın Google AMP dizinine eklendiği. Kabul edilmeyen sayfaların neden reddedildiği ve arama sonuçlarından çıkarıldığı da görülecek. Dolayısıyla AMP işi biraz eklentilerden vazgeçmek anlamına da geliyor. Javascript kullanan eklentiler o sayfada yer alamayacaktır.
Örnek olması için kendi sitemin daha düzeltim yapmadan ilk AMP Google web tools hata raporunu üstte veriyorum. Elbetteki hataları büyük oranda ayıkladım artık 🙂
Bu hatalar ayıklandıkça daha çok sayfanız Google içinde mobil cihazlarla erişilebilir olacak ve öne çıkacaktır.
Yukarıdaki raporda Javascript hatalarına bir denemem neden oldu. Facebook beğen tuşu ekledim. Javascript içerdiği için çok sayıda sayfamı dizinden çıkarmış oldum. Hemen kodu kaldırdım Googlebotu bekledim. (Yeniden değerlendirme de isteyebilirsiniz aceleniz varsa aşağıda anlattım.)
Google’dan Yeniden Değerlendirme Nasıl İstenir?
Google’dan URL’lerinizi yeniden taramasını isteme
Kısa bir süre önce sitenize bir sayfa eklediyseniz veya mevcut bir sayfada değişiklik yaptıysanız Google Gibi Getir aracını kullanarak Google’dan sayfayı (yeniden) dizine eklemesini isteyebilirsiniz.
Google Gibi Getir aracındaki “Dizine eklenmesini iste” özelliği, birkaç URL’nin dizine eklenmesini kolayca istemek için kullanışlı bir yöntemdir. Gönderilecek çok sayıda URL’niz varsa bunun yerine site haritası göndermek daha kolay olacaktır. Her iki yöntem de yanıt süreleri açısından yaklaşık olarak aynıdır.
Kaynak: Google Yardım
Aşağıdaki adresin sonundaki site adınızı kendi siteniz yaparak yeniden değerlendirme isteyebilirsiniz.
https://www.google.com/webmasters/tools/googlebot-fetch?hl=tr&siteUrl=https://www.gunesintamicinde.com/
CSS hataları içinse genelde şu uyarıyı alıyorum
Yani yazılarım içinde, kendim bazen yazı şık görünsün diye elle CSS düzenlemesi yapıyorum. Sadece WP editorle yetinmiyorum. Bunları sevmedi arkadaş!
Bu da onların bir bugı / hatası … Üşenmedim ve raporladım eklentinin geliştiricilerine…
Bir diğer sorun da “Yasak veya geçersiz HTML Etiketi kullanımı “
“Buna ne sebep oluyor?” derseniz (belki de demiyorsunuzdur AMP ile kafanızı şişiriyorumdur 😀 ) SEO eklentiniz yazı özetinizi alıp META NAME CONTENT üretiyorsa ve kesme işaretleri yerine çeşitli ek işaretler koyuyorsa iş patlıyor.
HTML KODLAMA İŞLERİ NASIL DEĞİŞTİ PEKİ?
Bütün bunları neden ısrarla öne çıkarıyorum. Google son duyurularında arama sonuçlarında SEO olarak en önemli yenilik olarak AMP’yi sundu.
Nasıl https çok önemliyse, artık AMP de sitenizin öne çıkması için çok önemli. Ayrıca girdiğimiz sitelerin anında açılacak kadar hızlı olması, kotayı bitirmemesi güzel şeyler.
Arabirimin sadeliği, okur için her şeyin anlaşılır olması. Özellikle nefret ettiğimiz bir siteye cep telefonu ile girince tüm ekranı kaplayan reklam, üye ol kutuları falan olmuyor ki harika…
Kısacası sizlerle el birliği yapıp Türk sitelerinin de toparlanması yönünde bilgilendirme yapmak istedim. Bu tüm okurlarımın da deneyimlerini kolaylaştıracak.
TARTIŞMAYA AÇIK BÖLÜM Google AMP Cache:
Google AMP sayfalarının bir kopyasını kendisinde tutup sonucu oradan veriyor. En üste de sitenin orijinal sayfa adresini veriyor. Elbette bu bir yandan iyi bir yandan kötü. Birincisi sitenizin bir kopyası oluşuyor. Güvenlik açısından iyi. Analytics yine ziyaretçileri sayıyor reklamlar da görünüyor.
Kötü mü bilemiyorum düşünülecek kısım teknik olarak yakında tüm web siteleri AMP’ye geçince Google aramalarında bulduğumuz tüm adresler www.google.com ile başlayacak. Onun cache saklama ortamından verilecek sayfalar. Sayfada bir şey değiştirirsek yeniden bu alana son halinin gelmesi gerekecek. Bir yandan yazı okunma sayılarını tutan eklentiler eksik çalışacak. Yazılarınızın reel okunma değerleri belirsizleşecek.
Tartışalım…
EK BİLGİ:
Bana daha detaylı teknik bir anlatım lazım diyenler için Google I/O 2016 AMP
YAZMASI ARAŞTIRMASI OLDUKÇA ZAMAN ALAN BİR MAKALE OLDU PAYLAŞARAK DESTEK OLABİLİRSİNİZ….
KAYNAKÇA:
Konuya ilk dikkatimi çeken Sunipeyk sitesidir. Teşekkürlerimi bir borç bilirim.
Bu konuda yazdığı makaleler
http://www.sunipeyk.com/wordpress-postlariniz-icin-google-amp-sayfasi-ekleme/
http://www.sunipeyk.com/amp-sayfalariniza-menu-ekleme/
http://www.sunipeyk.com/amp-sayfalariniza-reklam-ekleme/
Eklentilerle ilgili sorularınızı lütfen foruma yönlendirin
https://wordpress.org/support/plugin/amp
AMP Proje FAQ
https://www.ampproject.org/support/faqs/overview
AMP Eleştirisi















Rica ederim. 🙂
Çok ayrıntılı bir yazı olmuş. Gerçekten de önemli bir konu. Teşekkürler.
Faydalı bir yazı olmuş. Bende kısa süre içinde kurmayı düşünüyorum.
Süleyman, amp sayfa örneğin ve diğerleri çalışmıyor görünüyor. Bilgine.
Hatırlattığın için çok teşekkür ederim dostum. Geçen haftalarda bir performans testi yaptığımda her şeyi kapattım. Belli bir süre analytics verilerini izledim. Yeniden çalıştırdım şimdi eklentileri.